L’arborescence de son site WordPress

Comment faire l’arborescence de son site WordPress ?
L’arborescence, qu’est ce que c’est ? C’est tout simplement l’architecture de votre site, comment il sera structuré. Bien réfléchir à la structure de son site permet d’éviter les pages en doubles, les pages inaccessibles (orphelines) etc. Avoir un site bien pensé aide également au référencement, Google analyse des millions de sites chaque jours, c’est pour cela qu’un site structuré aura un bon SEO.
Afin de vous expliquer comment faire l’arborescence de son site web, je partirai d’un exemple fictif, un restaurant.
Nous allons créer un organigramme à l’aide de Xmind, il vous suffit de le télécharger il est très simple d’utilisation
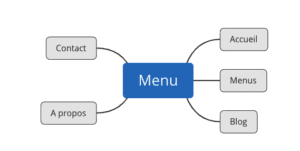
Premièrement réfléchissons aux pages les plus importantes, celles que nous inclurons dans notre menu. Pour ma part ce sera :

Quelles seront mes pages principales ?
- La page d’accueil, sera une page statique, elle pourra comporter une photo de votre entreprise, de votre équipe, comme vous le souhaitez.
- La page à propos sera une courte présentation de votre entreprise.
- La page contact peut contenir vos coordonnées ainsi qu’un formulaire de contact.
- La page blog contiendra la liste de vos derniers articles.
- La page menu présentera les différents menus et proposera des liens pour y accéder.
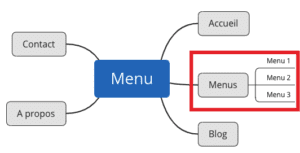
Je vais à présent réfléchir à mes sous-pages. Dans ma page menus je vais présenter mes différents menus :

Mes offres
Vous pouvez : faire le choix de ne pas avoir une page menu, c’est à dire que lorsque vous allez dans le menu, et que vous cliquer sur menus vous ne pouvez choisir que les sous-pages soit, menus 1, 2 ou 3.
Mais vous pouvez aussi créer une page menu, en y inscrivant du contenu, vous écrivez par exemple Menu 1 en titre avec un lien qui mènera à la sous-page menu 1 et ainsi de suite.
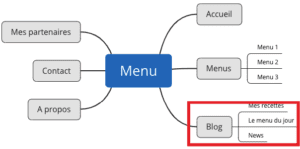
Je vais à présent réfléchir à ce que je souhaite mettre dans ma partie blog. Je suis un restaurant, je peux présenter mes recettes, mes nouveaux plats, annoncer mon nouveau menu du jour.

Les futurs éléments de mon blog
Une fois l’arborescence terminé il faut bien distinguer les pages et les articles.
Mon arborescence par rapport à WordPress
WordPress distingue : pages et articles.
Pour rappel la différence entre page et article est subtile :
- on peut afficher plusieurs articles sur une même page, comme sur un blog par exemple. Les articles peuvent être rangés par catégories autrement dit par thème et sont regroupés sur les pages que WordPress crée automatiquement
- cependant on ne peut pas afficher plusieurs pages sur une page.
Un article a une date de publication, un auteur, un espace pour les commentaires, voici une différence concrète avec les pages.
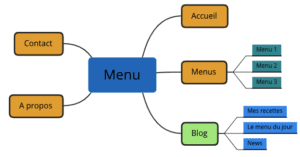
Il me faut donc réfléchir à quel type de structure WordPress (pages, articles, catégories) correspondent chacun des items de mon menu et sous-menu.
Les onglets Contact, Accueil, A propos et Menus sont donc des bels et biens des pages. Elles proposent du contenu fixe qui n’est pas publié par un auteur ni daté, qui n’est donc pas un article.
Menu 1, Menu 2 et Menu 3 sont des pages filles qui présentent elles aussi ont un contenu fixe qui n’est pas de l’ordre de l’article. Il s’agit donc également de pages.
L’onglet Blog est la page où l’ensemble des articles de mon blog y sera listé. Mes recettes, Le menu du jour et News sont des pages qui contiendront des articles, autrement dit du contenu publié par un auteur ce sont donc des catégories et non des pages.

Fin de l’arborescence
Pour conclure, il vous faut d’abord définir le contenu de votre site et savoir comment vous allez l’organiser. Puis, bien différencier les pages et les articles, la différence reste subtile mais j’espère que cet article vous aura aidé. Une fois l’arborescence terminé je vous invite à lire : 10 critères pour choisir son thème WordPress.
A lire aussi dans Mon site WordPress

C'est tout frais ! Notre premier e-book vous accompagne de A à Z pour créer votre site internet WordPress. Découvrez-le vite !

Nous allons vous présenter 5 fonctionnalités importantes pour vos articles de blog. Bien utilisées ces fonctionnalités vont vous changer la vie.

Dans cet article, découvrez 5 plugins essentiels à votre site. Ils vous faciliteront la vie mais aussi celle de vos futurs utilisateurs !
A lire aussi dans Webdesign / UX design

Comment mettre en page mon footer, avec quelles informations, dans quel ordre ? Vous manquez d'inspiration ? Voici 10 idées de footer pour votre site internet !

Personnalisez votre site avec des styles et effets CSS sur vos images ! Découvrez dans cette article, 5 idées pour embellir les photos de votre site internet grâce au CSS.

Vous vous demandez sûrement comment bien utiliser la bibliothèque médias WordPress ? Pas de stress cet article va vous aider, avec ce tutoriel vous saurez vous en servir à la perfection !




